DC Start – FastJob – Business Plan
Contexte
Durant tout le master à Digital Campus, toutes les matières tournaient autour de notre projet final : DC Start. Au début de la première année, chacun d’entre nous devait trouver une idée innovante sur n’importe quel sujet. Cette idée devait à minima avoir une partie digitale et avoir un aspect financier.
De mon côté, j’ai eu l’idée de FastJob : une application mettant en relation les étudiants et les particuliers ou professionnels proposant des missions de courtes durées. L’idée était de remplacer les jobs saisonniers pour les étudiants afin qu’ils puissent eux-mêmes choisir leurs temps disponibles pour travailler en fonction de leur emploi du temps ou charge de travail variante avec les études.
À la fin de la première année, nous avions 2 rendus que sont la note d’intention et l’étude de marché. Suivis d’un oral, ces rendus avaient pour but de définir si oui ou non notre projet était valide.
Pendant toute la deuxième année, nous devions rédiger un business plan avec l’aide de nos professeurs. En fonction de notre option, dans mon cas UX/UI Design, nous devions développer une partie dans le rendu. En plus de l’oral final, nous avions 3 rendus : le business plan, un cahier des charges ainsi qu’un prototype.
Si vous souhaitez voir mes rendus complets, merci de me transmettre votre demande via le formulaire de contact.
Réalisations
Business plan
- Questionnaire pour les étudiants
- Étude de marché
- Segmentation, cible et positionnement de FastJob
- Business modèle
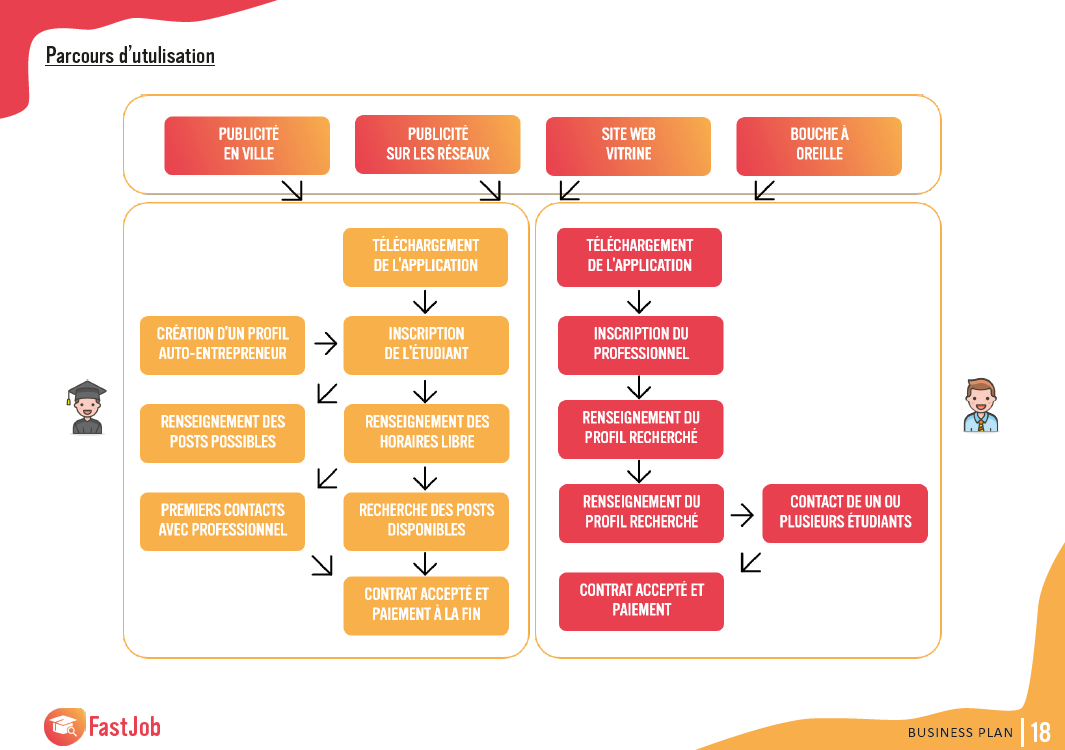
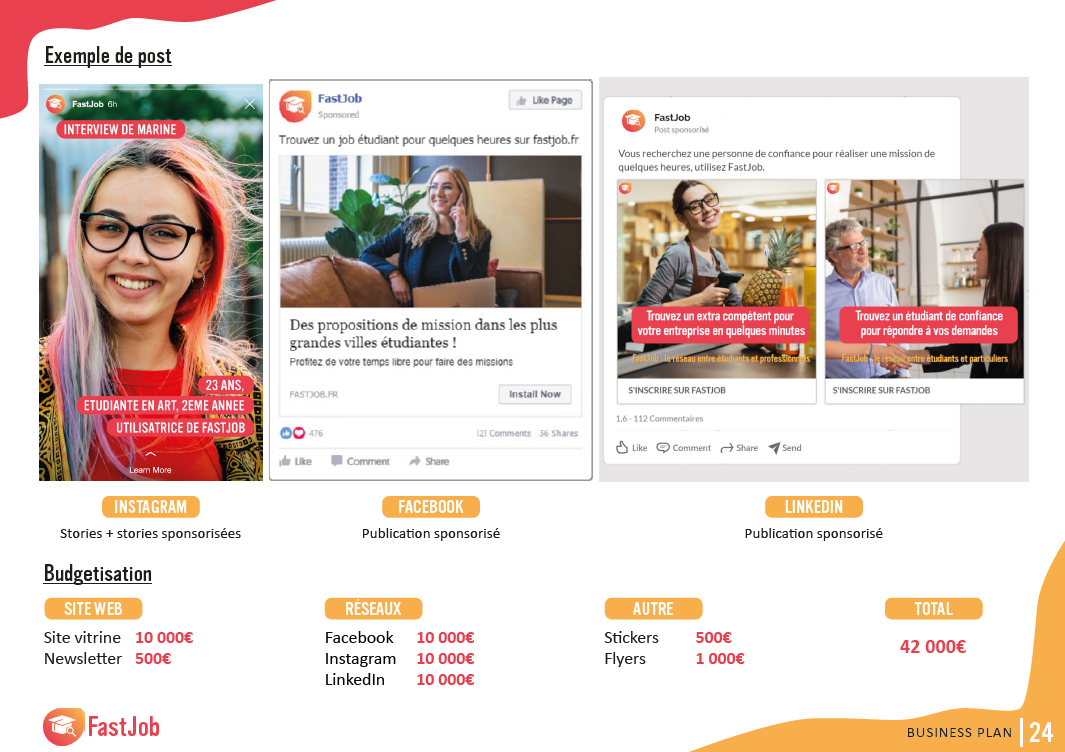
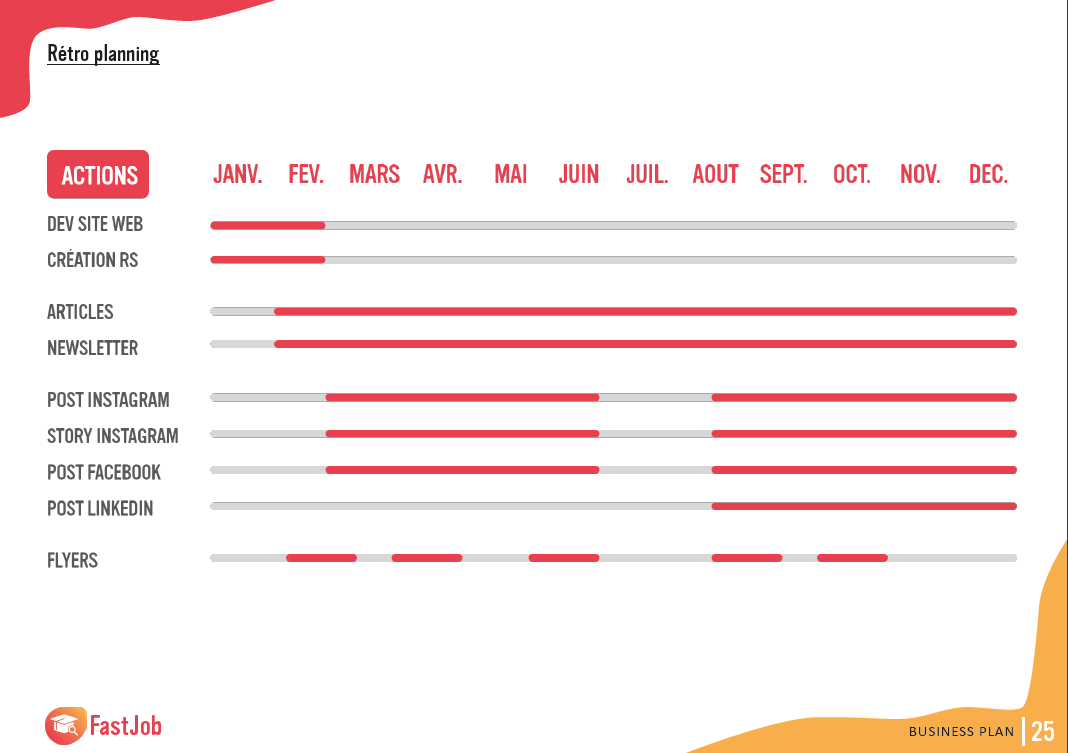
- Plan marketing et stratégie commerciale
- L’équipe qui compose FastJob et ses moyens
- Les aspects juridiques concernant la création de l’entreprise et l’application
- Plans financiers sur 3 ans pour que l’application soit rentable
- Analyse des risques
- Plan prévisionnel sur 1 an
Cahier des charges
- Gestion du projet
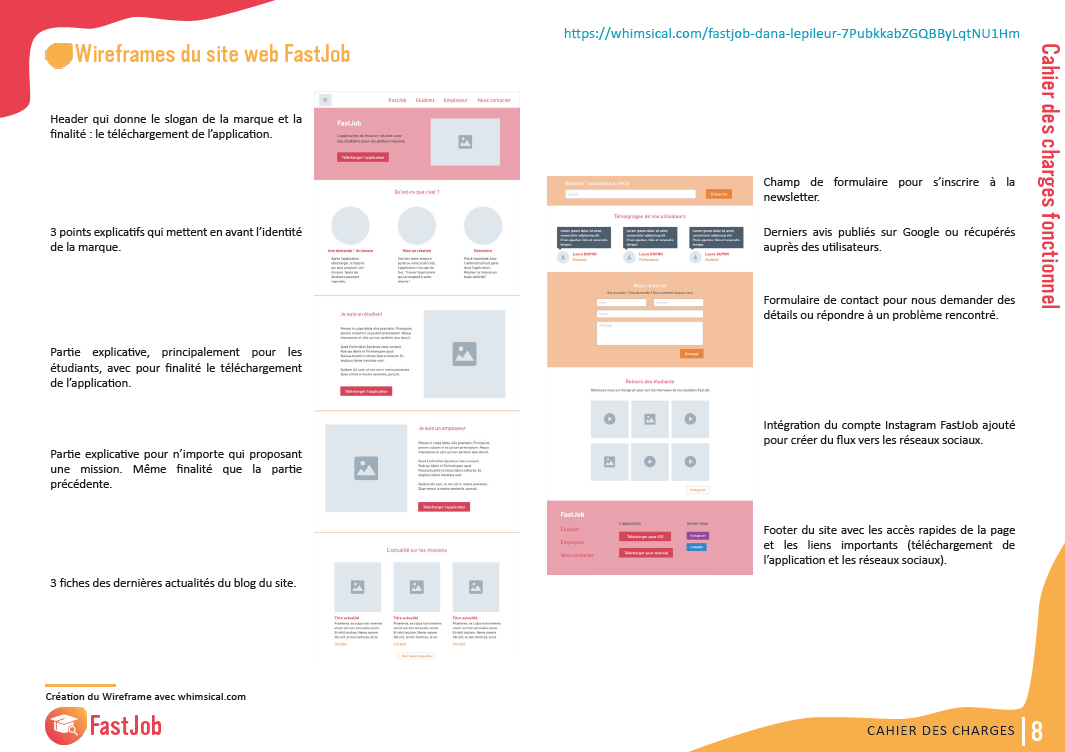
- Cahier des charges fonctionnel
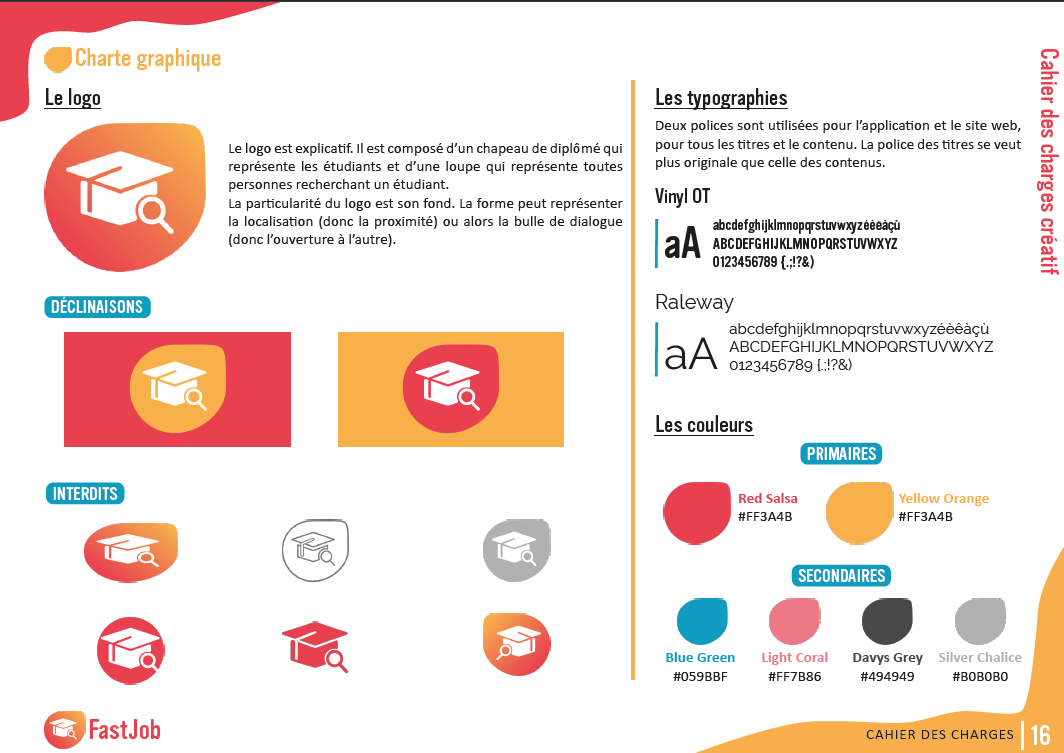
- Cahier des charges créatif comprenant la charte graphique
- Cahier des charges technique comprenant les logiciels et langages à utiliser
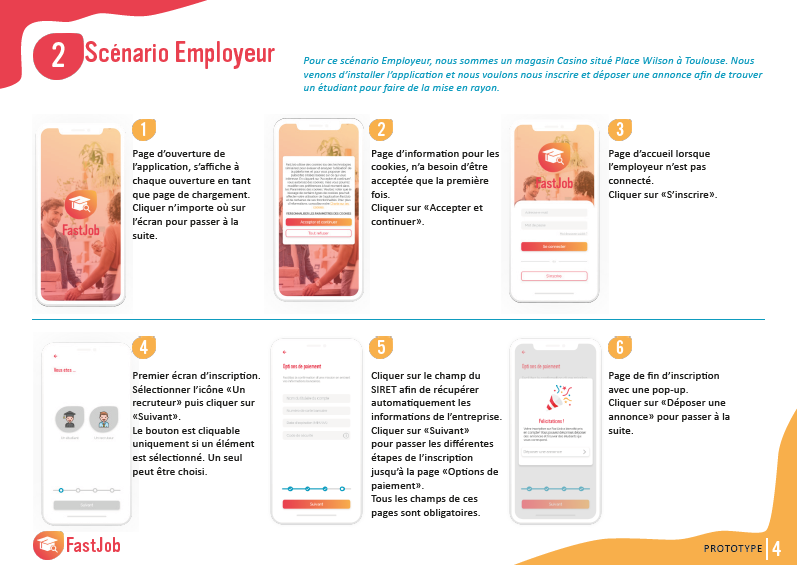
Prototype
- Tests utilisateurs pour voir les besoins et priorités des utilisateurs
- Création d’un prototype Adobe XD comprenant 66 écrans avec un chemin utilisateur pour les étudiants et un chemin utilisateur pour les professionnels et particuliers.
Il est possible de retrouver tous les écrans de l’application en cliquant sur ce lien.
Quelques images
Logiciels utilisés
- Adobe XD
- Illustrator
- Photoshop
- Google Docs
- Google Drive
- Procreate
- Whimsical